DEWI PERMATA SARI SIREGAR
Sabtu, 08 Desember 2012
Rabu, 21 November 2012
Cara Menampilkan IP Address
Cara membuat ip address diblog
 Mungkin Anda belum mengetahui apa kegunaannya IP address checker.
Ini akan mencatat ip address dari pengunjung blog Anda disertai dengan
browser yang digunakan, asal negara, dan betriebssystem/OS (Operating
Sistem) yaitu windows yang digunakan pengunjung contohnya windows xp,
vista, 7 dll. Ini sebagai variasi blog Anda juga dan pengetahuan untuk
Anda pribadi tentang pengunjung blog Anda. Jika Anda ingin mencobanya
tidak ada salahnya dan caranya sangat mudah tak perlu waktu lama. Mari
kita ikuti tutorial cara membuat ip address di pada blog blogger blogspot maupun wordpress berikut:
Mungkin Anda belum mengetahui apa kegunaannya IP address checker.
Ini akan mencatat ip address dari pengunjung blog Anda disertai dengan
browser yang digunakan, asal negara, dan betriebssystem/OS (Operating
Sistem) yaitu windows yang digunakan pengunjung contohnya windows xp,
vista, 7 dll. Ini sebagai variasi blog Anda juga dan pengetahuan untuk
Anda pribadi tentang pengunjung blog Anda. Jika Anda ingin mencobanya
tidak ada salahnya dan caranya sangat mudah tak perlu waktu lama. Mari
kita ikuti tutorial cara membuat ip address di pada blog blogger blogspot maupun wordpress berikut:
1. Anda kunjungi wieistmeineip.de
2. Pilih salah satu script yang Anda inginkan sesuai bentuk bagan pencatat ip address selera Anda kemudian copy.
3. Pergi ke Rancangan.
4. Klik Tambah Getget.
5. Pilih HTML/Javascript.
6. Paste script yang sudah Anda copy tadi ke dalam content HTML/javascript ini.
7. Selesai dan jangan lupa Simpan
 Mungkin Anda belum mengetahui apa kegunaannya IP address checker.
Ini akan mencatat ip address dari pengunjung blog Anda disertai dengan
browser yang digunakan, asal negara, dan betriebssystem/OS (Operating
Sistem) yaitu windows yang digunakan pengunjung contohnya windows xp,
vista, 7 dll. Ini sebagai variasi blog Anda juga dan pengetahuan untuk
Anda pribadi tentang pengunjung blog Anda. Jika Anda ingin mencobanya
tidak ada salahnya dan caranya sangat mudah tak perlu waktu lama. Mari
kita ikuti tutorial cara membuat ip address di pada blog blogger blogspot maupun wordpress berikut:
Mungkin Anda belum mengetahui apa kegunaannya IP address checker.
Ini akan mencatat ip address dari pengunjung blog Anda disertai dengan
browser yang digunakan, asal negara, dan betriebssystem/OS (Operating
Sistem) yaitu windows yang digunakan pengunjung contohnya windows xp,
vista, 7 dll. Ini sebagai variasi blog Anda juga dan pengetahuan untuk
Anda pribadi tentang pengunjung blog Anda. Jika Anda ingin mencobanya
tidak ada salahnya dan caranya sangat mudah tak perlu waktu lama. Mari
kita ikuti tutorial cara membuat ip address di pada blog blogger blogspot maupun wordpress berikut:1. Anda kunjungi wieistmeineip.de
2. Pilih salah satu script yang Anda inginkan sesuai bentuk bagan pencatat ip address selera Anda kemudian copy.

3. Pergi ke Rancangan.
4. Klik Tambah Getget.
5. Pilih HTML/Javascript.
6. Paste script yang sudah Anda copy tadi ke dalam content HTML/javascript ini.
7. Selesai dan jangan lupa Simpan
Kamis, 08 November 2012
cara memasang status YM di BLOG
Dengan status YM ini,
maka pembaca akan tahu apakah status sedang online atau tidak, jadi
bagi pembaca setia yang apabila ada saran atau pertanyaan bisa
melayangkan langsung ke admin blog yang bersangkutan. Benar-benar mantab
dan berguna kan.
Contoh jadinya seperti apa nantinya. Lihat di bawah ini :
Bila online statusnya seperti ini :

Bila off statusnya seperti ini :

Cara membuat status online/offline YM di blog ini guampangg kok. Ikuti langkah-langkah berikut untuk membuatnya :
Galeri kode :

Contoh jadinya seperti apa nantinya. Lihat di bawah ini :
Bila online statusnya seperti ini :

Bila off statusnya seperti ini :

Cara membuat status online/offline YM di blog ini guampangg kok. Ikuti langkah-langkah berikut untuk membuatnya :
- Log in ke account blog bro.
- Layout >> Page element >> Add a gadget >> Html/Javascript.
- Copy kode yang sudah saya tuliskan di dalam kotak, tetapi jangan lupa ganti dulu tulisan :
- Berwarna merah :
Dengan id e-mail bro. Misalkan itu e-mail saya contohaja@yahoo.com jadi dituliskan contohaja. Nangkep kan bro? Kalau semisal contohaja@ymail.com maka tuliskan contohaja@ymail.com (Yang lengkap) - Berwarna hijau :
Ganti dengan angka lain untuk mengganti penampilan desain status YM. (Bisa dilihat di bawah list galerinya).
<a href="ymsgr:sendIM?contohaja"> <img src="http://opi.yahoo.com/online?u=contohaja&m=g&t=2&l=us"/>
</a> - Berwarna merah :
- Paste kode >> Save
Galeri kode :

Cara Memasang Flag Counter di Blog
Flag Counter merupakan layanan gratis untuk blog kita yang akan
menampilkan jumlah pengunjung blog dengan angka dan icon bendera Negara
pengunjung, kemudian menampilkan total pageviews blog dan angka-angka yang
ditampilkan akan menjadi permanen dan semakin bertambah jumlahnya tampil diblog
kita sehingga menjadi koleksi yang sangat menarik untuk pemilik blog.
Dibawah ini saya tuliskan
bagaimana cara membuat dan memasang flag
counter di blog dengan cepat dan mudah :
1. Silahkan kunjungi FLAG COUNTER pada home page klik ‘GET YOURS!’ Lihat screen shoot di bawah ini :
2. Membuat Flag Counter - Kemudian akan ada ucapan selamat datang
dari Flag Counter dan anda lihat dibawah ucapan selamat datang ada tulisan ‘INSTANTLY CREATE YOUR FREE COUNTER’ disinilah anda
akan mengatur dan membuat flag counter untuk blog anda dengan cepat dan gratis
silahkan atur sesuai selera anda : Show on your
site – Silahkan pilih Top country, Maximum
Flag to show – Pilih pada menu dropdown jumlah bendera yang akan di
tampilkan, Columns of flag – Pilih jumlah
kolom yang akan anda buat pada menu dropdown, Label
on top of counter – Pilih Visitors, Background
Color, Text Color, Border Color –
Pilih sesuai selera anda, Show Country code,
Show Pageviews Count, Show Number of flag – Tandai ( √ ) Jika sudah
selesai dibawahnya akan terlihat tampilan flag counter anda dan jika sudah
cocok silahkan klik ‘GET YOUR FLAG COUNTER’ Lihat
screen shoot di bawah ini :
3. Alamat email anda - Kemudian akan muncul pertanyaan ‘Would you like to register your Flag Counter?’ flag
counter memerlukan alamat email anda yang bertujuan memberikan password akses
login jika suatu saat anda akan merubah tampilan flag counter anda. Silahkan
masukkan alamat email anda untuk mendapatkan password dan code HTML flag
counter anda kemudian klik ‘Continue’ Lihat
screen shoot di bawah ini :
4. Code HTML Flag Counter – Kemudian yang terakhir akan di tampilkan
code HTML flag counter anda ‘HERE’S THE HTML CODE FOR
YOUR NEW FLAG COUNTER…’ Silahkan copy dan paste code HTML flag counter
anda kemudian paste di sidebar blog anda atau dengan cara Quick post pilih
salah satu blog anda pada icon dibawahnya secara otomatis akan diterapkan pada
blog yang anda pilih. Lihat screen shoot di bawah ini :
Selesai cara membuat dan memasang flag counter di blog ini selamat mencoba dan semoga bisa
membantu dan bermanfaat untuk anda. http://salsa-store.blogspot.com/2011/09/cara-membuat-dan-memasang-flag-counter.html#1ktGJsPGdctUKSjh.99.
Cara Mengganti Templates Pada Blog
Selanjutnya, cara mengganti template blogspot sangat mudah, ikuti langkah-langkahnya sebagai berikut :
1. Buka blog anda dan login dengan akun anda,2. Masuk Dashboard
3. Pilih Layout,
4. Pilih Edit HTML, … lihat gambar :

5. Centang —-> Expand Widget Templates

6. Lakukan —–> Upload File template tadi dari komputer anda,
7. Klik —–> KEEP WIDGETS
8. Klik ——> View Blogs
9. Selesai, template blog anda sudah jadi ….gampang khan ?
SELAMAT MENCOBA…. !
Cara Memasang Jam Digital di Blog
Jam digital yang terpasang di sidebar blog akan membuat pembaca tahu
secara otomatis waktu saat dia membaca artikel kamu, blog layaknya
sebuah rumah, dan jam pada blog sama halnya jam yang terpasang dirumah,
jadi dengan memasang jam digital di blog akan membuat blog kamu lebih terlihat cantik.
kali ini akan memberi script untuk jam digital di blog,Selain cantik, jam nya juga berbunyi. Buat yang mau masang jam cantik ini di blognya, silahkan salin kode berikut ini dan silahkan paste di tempat yang ingin kamu pasang. inilah scriptnya.
nah, silahkan pasang di blog kamu. semoga tambah keren blogmu, demikian sedikit tutorial cara memasang jam digital di blog, agar tambah bagus silahkan download template blog keren juga sesuai. semoga berguna!
kali ini akan memberi script untuk jam digital di blog,Selain cantik, jam nya juga berbunyi. Buat yang mau masang jam cantik ini di blognya, silahkan salin kode berikut ini dan silahkan paste di tempat yang ingin kamu pasang. inilah scriptnya.
<embed height="40" pluginspage="http://www.macromedia.com/go/getflashplayer" src="https://sites.google.com/site/myedithtml/swf/edit-html.clock-7.swf" type="application/x-shockwave-flash" width="120" wmode="transparent"></embed>
nah, silahkan pasang di blog kamu. semoga tambah keren blogmu, demikian sedikit tutorial cara memasang jam digital di blog, agar tambah bagus silahkan download template blog keren juga sesuai. semoga berguna!
Rabu, 24 Oktober 2012
Cara Membuat Pingbox Pada Blog
Salah satu hal yang harus ada pada sebuah situs ecommerce adalah adanya fasilitas untuk berkomunikasi / kontak secara langsung dengan customer service dari sebuah situs. Di Indonesia umumnya dipakai messenger, dan yang paling banyak dipasang di situs toko online adalah Yahoo Messenger.
Kebanyakan dengan memasang button/tombol status online/offline pada
sebuah situs. Sayangnya, dengan memakai tombol ini, hanya user yang
sudah menginstal /memasang aplikasi YM di computernya saja yang bisa
memanfaatkannya.
Nah, sebenarnya ada fasilitas dari YM berupa pingbox (chat box) yang
bisa dipake untuk melakukan kontak langsung tanpa harus pengunjung blog
memiliki aplikasi YM di computernya.
Berikut tutorial pemasangannya:
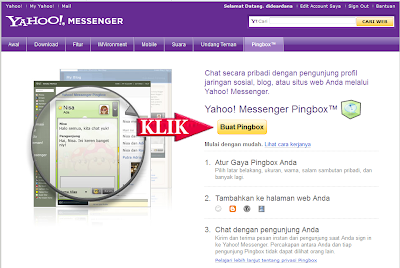
1. Silakan langsung menuju ke link berikut ini : Pingbox (login dengan akun YM anda)
2. Kemudian klik pada tombol buat pingbox :
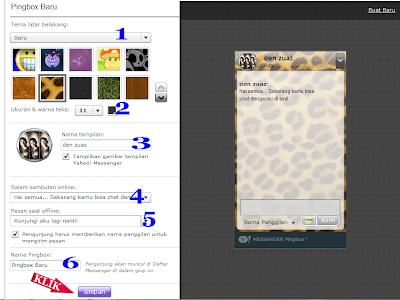
3. Selanjutnya atur tampilan pingbox seperti contoh pada gambar di bawah ini:
Berikut keterangan Gambarnya:
- Pengaturan tampilan tema pingbox
- Pengaturan ukuran dan warna text ketika melakukan chat
- Pengaturan nama tampilan admin di pingbox anda
- Text yg akan tampil ketika admin sedang online
- Text yang akan tampil saat admin sedang ofline
- Nama chat pingbox anda
Ketika anda sudah melakukan setting, kemudian klik Save /Simpan
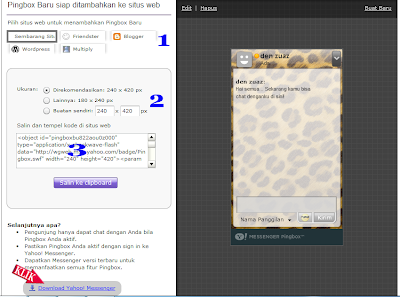
4. Pengaturan pemasangan pingbox, ikuti keterangan gambar berikut ini:
Keterangan gambar pemasangan pingbox:
- Pilih jenis blog anda misal : Blogger atau Wordpres
- Aturlah panjang dan lebar pingbox anda
- terakhir Copy script pada kolom tersebut untuk dipasang pada blog sobat.
5. Cara pemasangan pingbox di Blog.
- Login pada akun blogger anda
- Klik opsi Layout/Tata Letak
- Klik Add Widget / Tambah Gatget
- Pilih HTML/JavaScript
- Paste code pada gambar di langkah 4. pada kolom no. 3 ke dalam HTML/JavaScript
- Klik Save / Simpan, lalu lihat hasilnya.
Nah, sekarang semua pengunjung blog anda bisa melakukan transaksi secara
langsung dengan anda tanpa harus memasang aplikasi YM di computer
mereka.
Selamat mencoba
Langganan:
Postingan (Atom)